目录
FAQ页面设计要素
FAQ页面示例
如何设计Shopify的FAQ页面
一、FAQ页面设计要素
1.写清楚简洁的页面。
在FAQ页面方面,“越多越好”实际上是一种谬误。太多的文字最终会让人感到困惑,导致读者不得不寻找他们需要的答案。而不是写出冗长而有说服力的段落,最好在提供答案时直截了当,简洁明了。
2.定期更新每个页面。
重要的是,您拥有的每个常见问题解答页面始终准确无误。由于您的组织面临产品发布和更新,您的常见问题解答页面也应反映这些变化。这意味着您的团队需要持续审核每个页面并在启动新功能后对其进行修改。
3.包括搜索栏。
虽然在单个页面上列出所有FAQ问题或从登录页面链接到它们是有帮助的,但这种密集格式对于许多客户来说可能最终变得乏味。很多时候,客户会在一个FAQ页面中出现一个问题,并且不得不滚动数十或数百个其他问题来查找他们的问题。如果他们可以访问搜索栏,他们可以轻松搜索他们的问题或相关关键字以节省时间。
4.按类别组织问题。
什么也可能是乏味的是以随机顺序列出所有问题。对于有关于单个主题的几个相关问题的客户而言,这尤其令人沮丧。因此,如果将问题分成总体主题(例如产品,安全性和计费),将会很有帮助。
5.链接最重要的问题。
最好在FAQ部分的目标网页上列出类别。但是,有些问题可能比其他问题更受欢迎。为了节省客户更多时间,这些热门问题应该有自己的部分,并在FAQ页面顶部提供指向答案的链接。这样,您可以维护您的分类组织,同时使您最常见的问题更易于访问。
6.坚持基础。
您可能希望通过有趣的颜色,主题或幽默来减轻您的常见问题页面。这些可以根据您的组织和品牌推广有效,但客户不在您的常见问题解答页面上受理。通常最好坚持基本格式和简单的设计,可以快速访问和轻松阅读。
在制作您自己的常见问题页面时,这些提示可以为您提供结构。有关设计过程的更多指导,请查看以下创建成功FAQ页面的公司。
二、FAQ页面示例
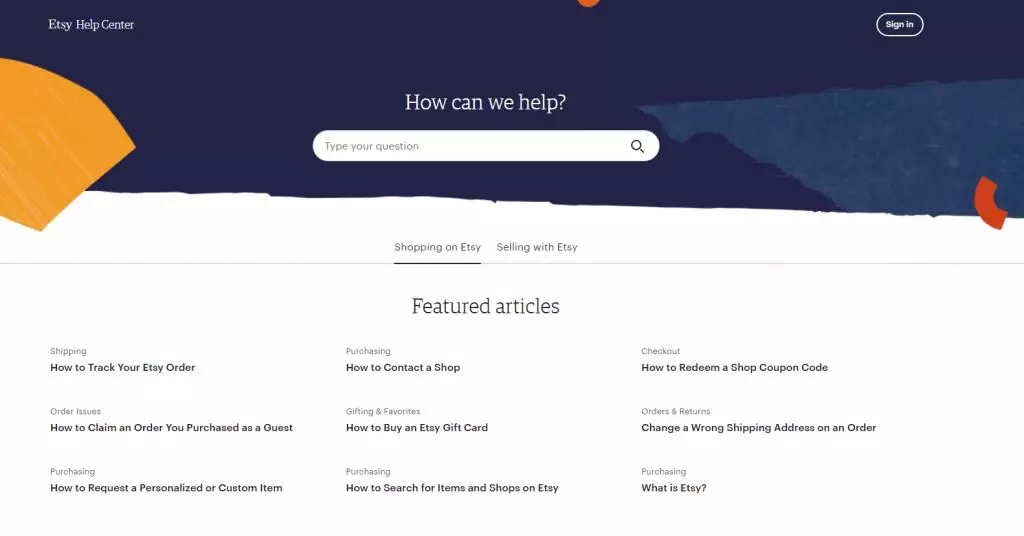
1. Etsy
Etsy成功地建立了一个信息丰富,直截了当,美观的FAQ页面。有什么好处的是,热门文章列出了他们的首要主题名称。单击该文章时,您可以在左侧列中访问该主题中的其他文章。下面是更多的主题,分为两个易于掌握的父类别。

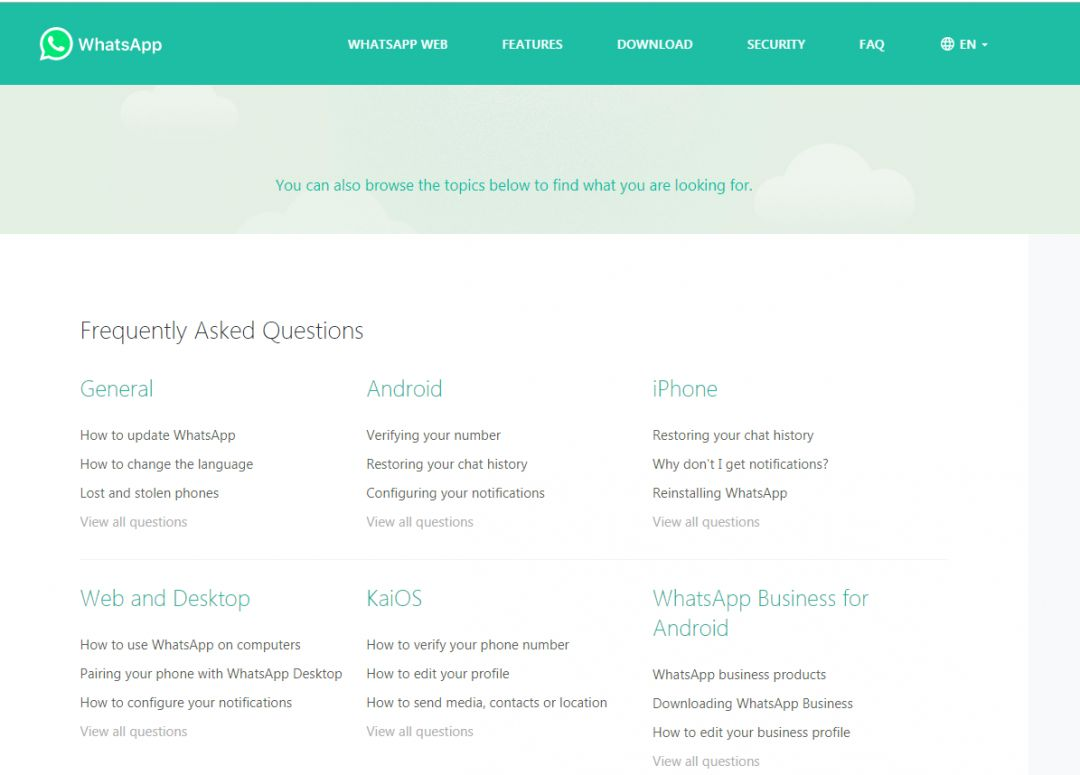
2. WhatsApp
WhatsApp的FAQ页面有一个舒缓的绿色配色方案,与其品牌形象完美契合。除此之外,这个简单的FAQ页面没有多余的装饰。有一个清晰的搜索栏,允许您输入关键字。下面是广泛的产品类别,以及三个热门问题或主题的链接。您可以通过单击相应的链接查看类别中的所有问题。

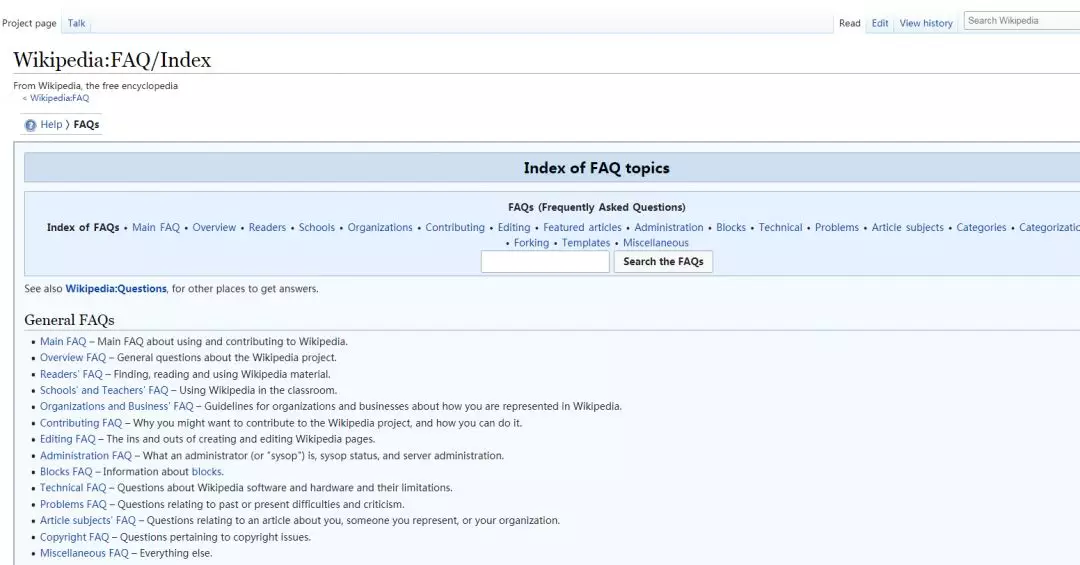
3. 维基百科
维基百科有一个FAQ索引,其格式与其文章非常相似。您可以搜索顶部的所有常见问题解答,或查看“常规”和“特定”类别中的主要主题。每个主题都会带您进入一个单独的页面,列出所有问题及其答案。

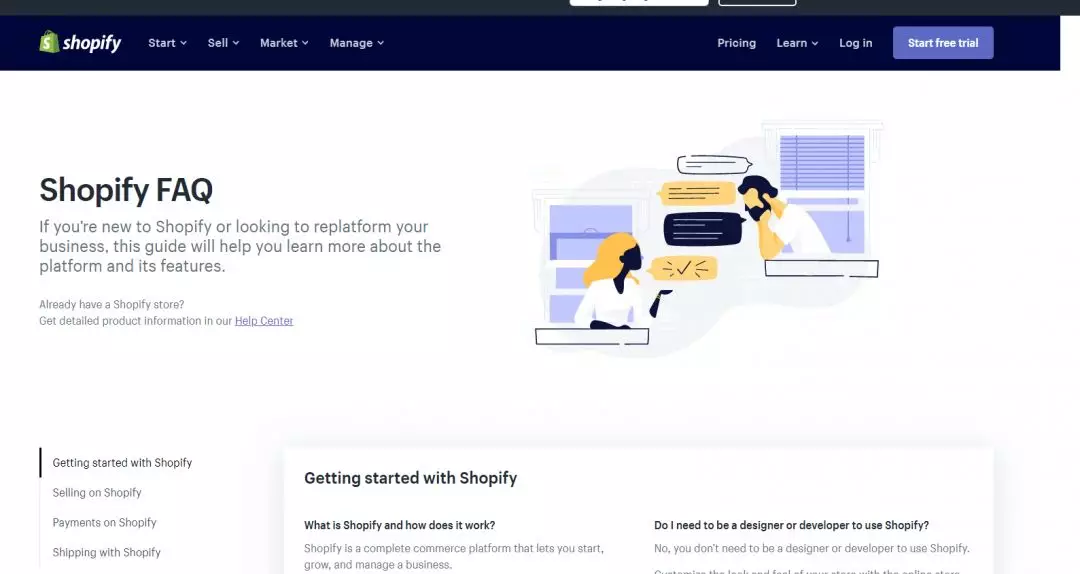
4. Shopify
Shopify的FAQ页面是一个FAQ页面的示例,不一定需要搜索栏。由于没有多余的问题 – 总共只有14个 – 访客可能根本不需要搜索他们的问题。您可以单击左侧的四个主题之一,或向下滚动以查看同一页面上的所有问题和答案。

三、如何设计Shopify的FAQ页面
通过2种方式可以实现,都比较简单。
通过Shopify后台添加页面
通过App来实现
接下来分别演示下。
1.Shopify后台添加FAQ页面
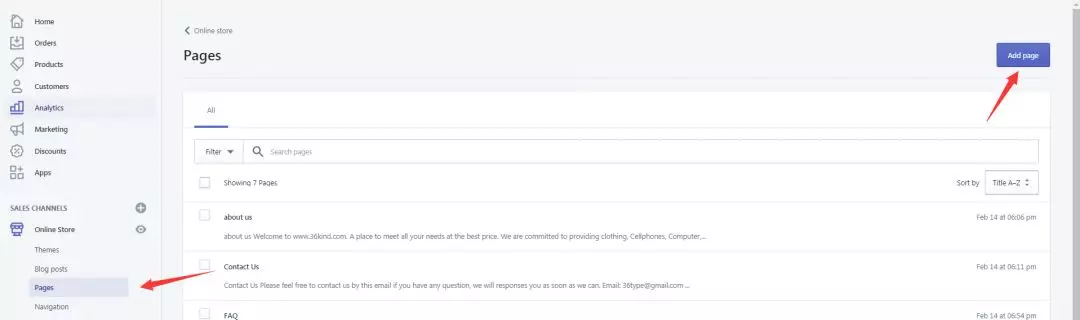
第1步:登录Shopify后台依次点击online store- Pages-Add page

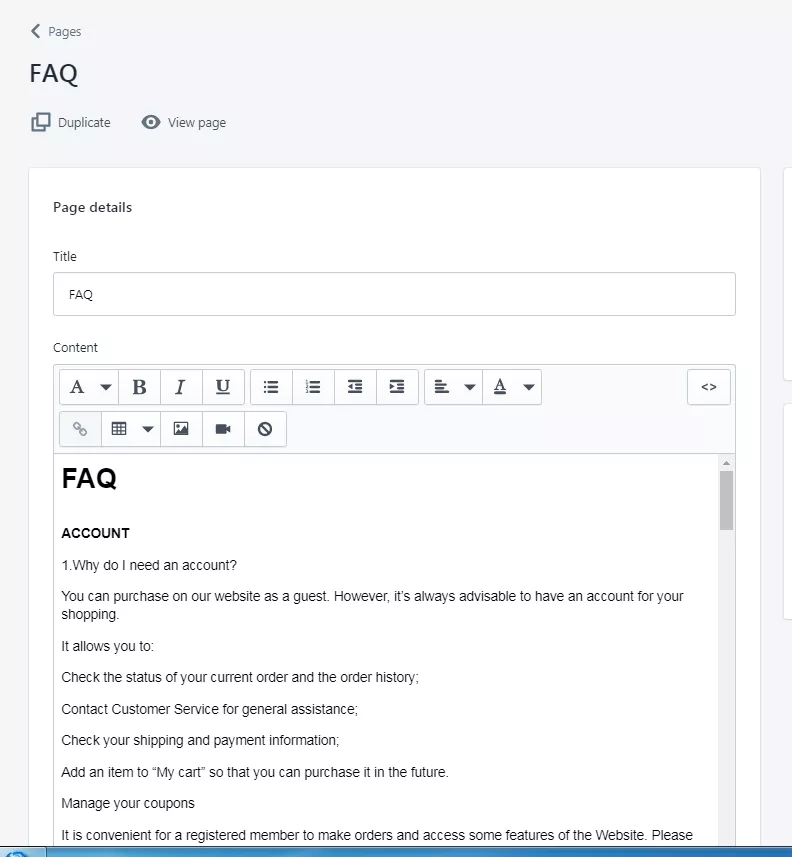
第2步:填写标题FAQ,内容板块通常包括Products,Payments,Orders,Shipping&Tracking,Returns&Refunds 等等(如下图所示,仅供参考),填写完之后点击‘Save’保存。

第3步:添加FAQ到店铺导航栏或Footer。依次点击Online store- Navigation-Footer menu/Main menu 之后Add menu item点击保存即可,FAQ页面就会暂时在店铺的顶端导航栏或者底部footer了。
直接通过Shopify后台添加FAQ页面操作起来比较简单,不过个人认为美观性稍微差一点,如果需要漂亮点的界面可能要多费一番心思,当然有的Shopify主题也带有FAQ页面模板,直接在模板基础上编辑就行。
2.通过Shopify app添加FAQ页面
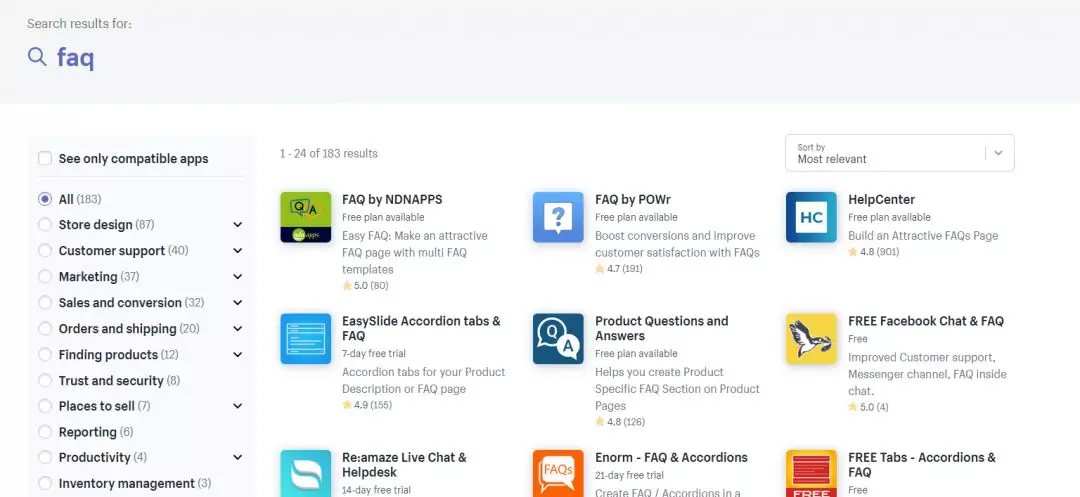
关于设计Shopify FAQ页面的插件很多,包括付费的和免费的。
付费FAQ APP:
Ez FAQ-https://apps.shopify.com/ez-faq(4.99USD/月)
FAQ by POWr-https://apps.shopify.com/powr-faq (免费计划比较鸡肋,付费的最低4.49USD/月)
FAQ ‑ Simple FAQ & Accordions-https://apps.shopify.com/faq-frequently-asked-questions(3.99USD/月)
免费FAQ APP:
Frequently Asked Questions-https://apps.shopify.com/advanced-faqs
Help Center-https://apps.shopify.com/helpcenter
目前我主要在用Help center这款免费的 app,安装设置都非常简单,只需要增加相应的Products,Orders,Shipping等板块及相应的问题答案即可,同时该应用还提供搜索框,Contact form板块,基本已经满足我们的要求了。下面是使用Help center的一家Shopify店铺的FAQ界面供参考:

3.Shopify店铺FAQ页面模板
你可以直接通过查看竞争对手的Shopify店铺FAQ页面是如何设计的,从而给自己一些灵感,方法如下:
通过利用Google搜索找到竞争对手的Shopify店铺:产品关键词+空格+site:myshopify.com
通过这种方式搜索出来的店铺就是竞争对手用Shopify建的店铺了。
well done…(来源: Unsunl不小不大)
以上内容属作者个人观点,不代表本站立场!如有侵权,请联系我们。

